Background
A digital media with a low-carbon approach
Driven by the Belgian non-profit organization KIKK, a pioneer in the digital and innovation sector, kingkong is a media platform, a voice for the digital creative ecosystem and its talents.

Challenge
Raising awareness about digital energy consumption among readers
Our mission? Create a new version of kingkong mag’s website in order to raise awareness about the energy consumption of digital technology. Our mission started from the following observation: according to a study published in the Patterns magazine, digital technology represents between 2.1% and 3.9% of global emissions, thus impacting the environment.
The first challenge was to break the codes: propose an unexpected and innovative approach in order to be up to the creative and technical standards of the kikk, a European reference in the digital creation sector.
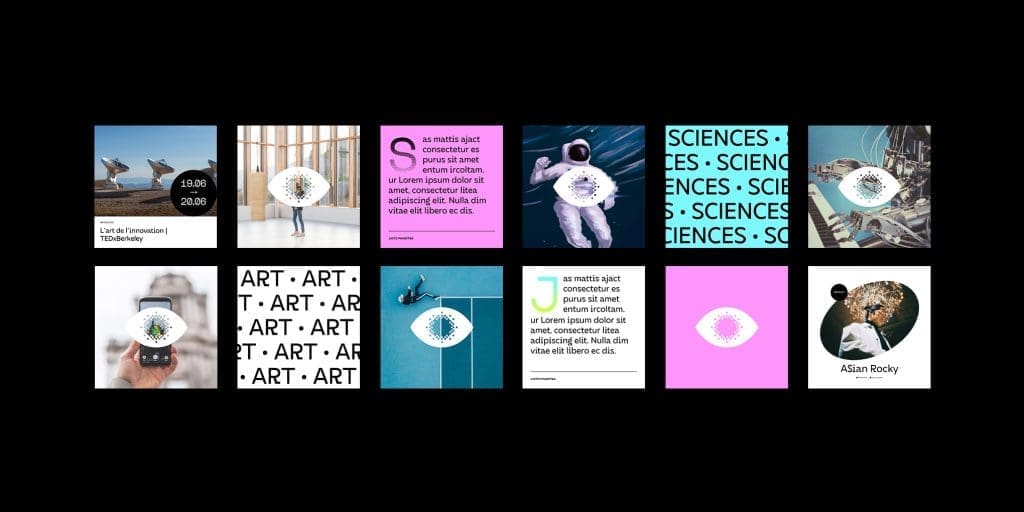
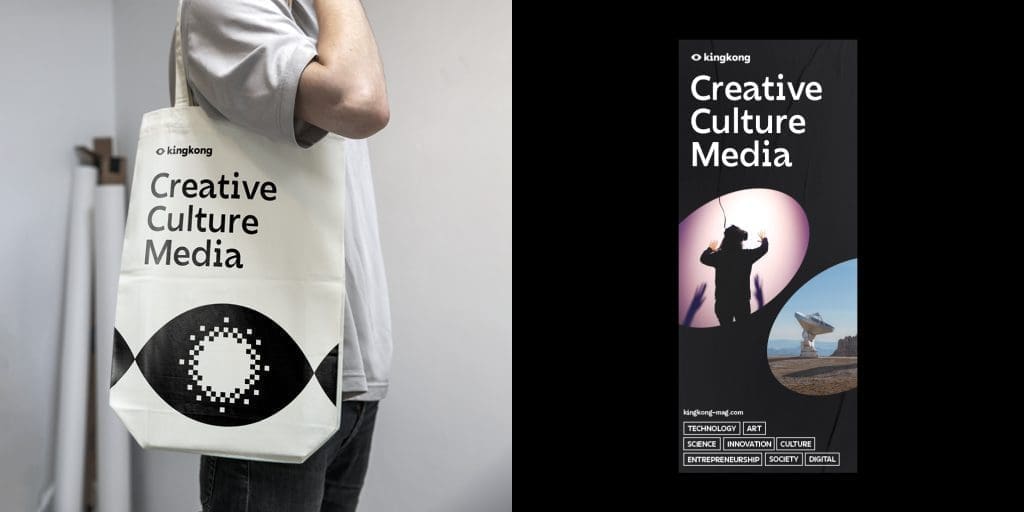
Secondly, we revised the visual identity of kingkong mag to show more the purpose of this media, digitally and technologically, by respecting a well established identity.
Solution
A 100% creative and 100% committed approach for kingkong mag
The kikk organisation was also interested in our web development services to raise awareness and educate visitors about digital energy consumption. They wanted to show, through a concrete case, that there were alternatives. We decided to create a low carbon version of kingkong mag’s website. From now on, when browsing their website, you can find a “low-carbon” button in the menu. This feature allows you to switch from a classic website to a low-carbon version.

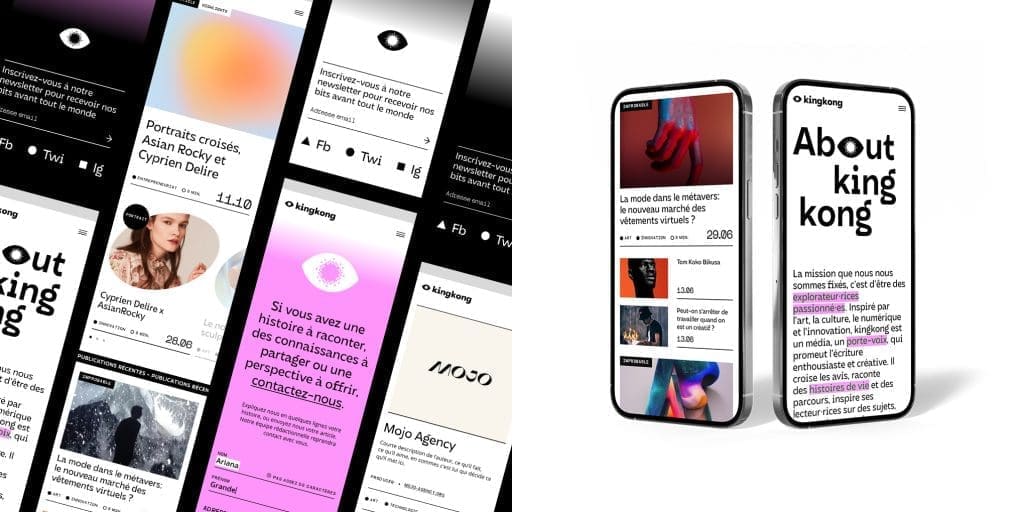
The “low-carbon” version proposes to discover the website with an optimised code and data allowing several functionalities: a low resolution treatment of the images, heavy videos and podcasts hidden but accessible via a redirection link, and a switch of the luminous mode to a dark mode using only black and white to improve the autonomy of the device in use.
This switch of the reading environment in low-carbon is innovative, allowing to visualise concretely the thematic of digital pollution and thus, to sensitise and inform visitors about this problem.
Concerning the pages of the website, we decided to opt for a content-first approach, putting more articles, podcasts and videos on the landing page to give a clear overview of the content that kingkong mag publishes.
We also invited kingkong mag to host their website on a committed server and to be involved in the “Net Zero Website” project, a platform that allows to compensate for the released website emissions by planting trees around the world. Currently, 751 trees have been planted to offset kingkong mag’s emissions.
Embodying digital with a new brand identity
We worked on the identity of kingkong mag, allowing visitors to see the digital topics addressed by this media. To do this, we created a “vintage” digital approach by giving the logo a pixelated effect. This logo, represented by an eye, symbolises the openness and the multidisciplinary approach of the website and its subjects.


Our team was also responsible for activating the website’s low carbon mode. This switch from one mode to a low mode required our experts to study the energy impact of every element of the website to reduce them as much as possible.
The “low-carbon” switch is accompanied by a special feature on the cursor: when reading an article, the visitor can see his cursor indicating the percentage of reading done.
Finally, to accentuate the interactivity of the website, the mouse cursor is illustrated by this pixelated eye that blinks when the visitor does not move his mouse for a certain time.
« MOJO Agency created the branding and website for our media outlet kingkong-mag.com. The collaboration went perfectly! We wanted a strong, polished identity, and that’s exactly the direction MOJO Agency took, creating impactful and original designs. What’s more, knowing that our values are in line with current social issues, MOJO Agency had the brilliant idea of developing a low-carbon version of our website. A kick in the digital sector’s anthill, which was not something we disliked. Benoit, Camille and the whole agency team are not only highly competent, they’re also genuine and lovely people. And at KIKK, they’re the kind of people we love working with! We wish them every success in their future projects. »
JULIE PEUSTJENS, PROJECT MANAGER – kingkong (within the non-profit organisation KIKK)